HTMLの<input type="color">はカラーピッカー(色を選ぶ入力欄)を設置するために使います。
<label>色を選択
<input type="color" name="favorite_color">
</label>
👆対応ブラウザで見ると、カラーピッカーが表示されているはずです。
ブラウザやOSごとの表示の違い
<input type="color">の見た目や操作方法は、ブラウザやOSにより大きく異なります。
👇以下で紹介するピッカーUIのスクショは、OSやブラウザのバージョンにより表示が異なることがあります。
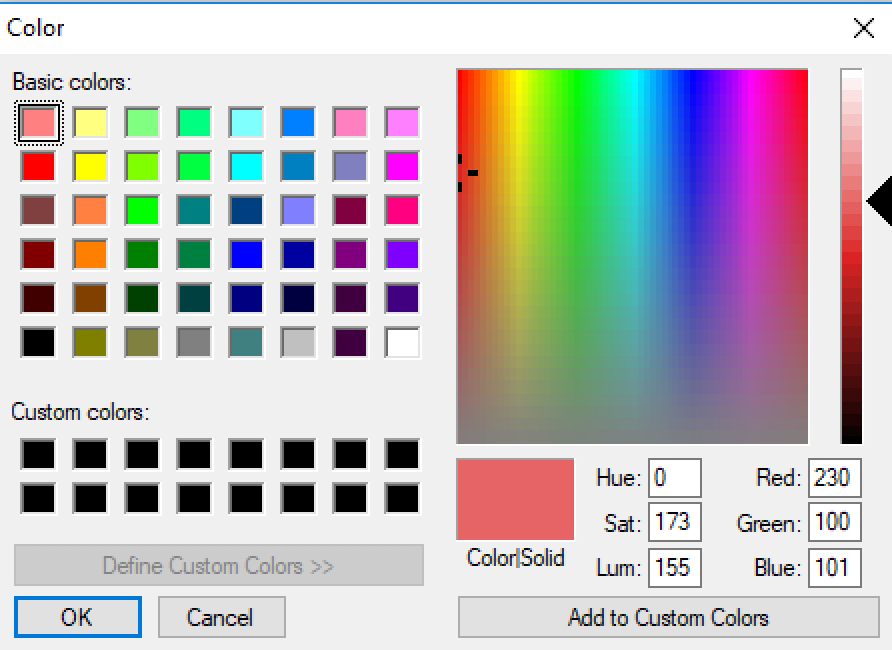
Mac Chrome / Firefox
Windows Chrome

こちらはWindows💻のChromeでのカラーピッカーです。同じChromeでもMacとWindowsで全く表示が異なることが分かると思います。
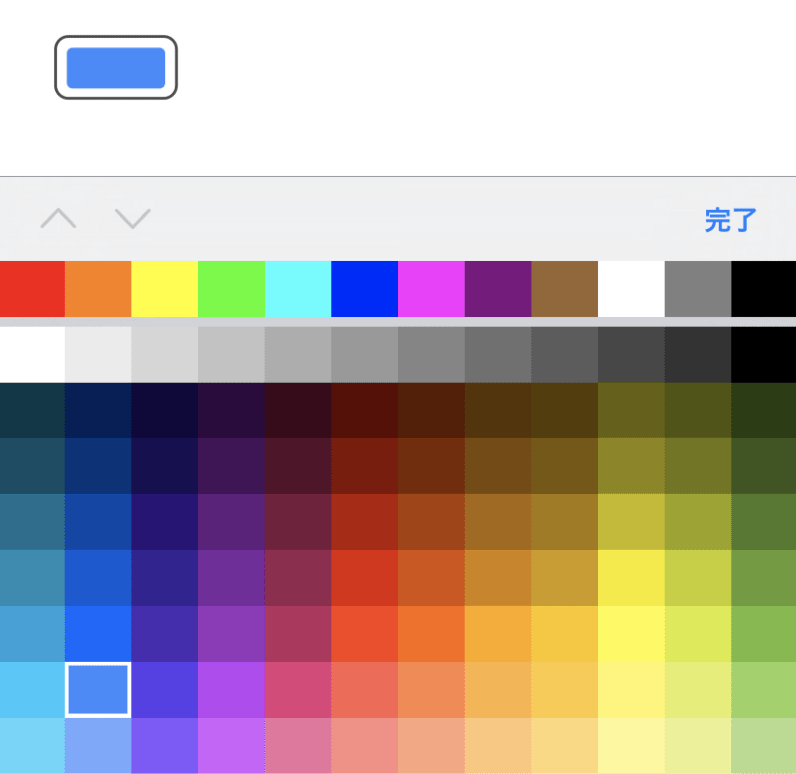
iOS Safari

こちらはiOS Safari📱のカラーピッカーです。フィールドをタップすると、キーボードと同じように下からニュッと表示されます。
このように<input type="color">を設置したときの表示はブラウザやプラットフォーム(OS)により全く異なります。
未対応のブラウザでは…
<input type="color">に未対応のブラウザだと、ただの文字列の入力欄(<input type="text">と同じ)になります。
ライブラリの使用を検討しよう
もし、どのブラウザでも統一したデザインで表示したい場合は<input type="color">ではなく、カラーピッカー系のライブラリを使うのが良いでしょう。ライブラリを使えば、<input type="color">に未対応のブラウザにも対応できます。
😺英語では「React color picker」や「jQuery color color picker」というキーワードを使って検索すると見つけやすいでしょう。
input type="color"の使い方
基本的な使い方
<input type="color">を使った簡単なHTMLのサンプルを紹介します。
<form>
<label>色を選択
<input type="color" name="favorite_color">
</label>
<button type="submit">送信</button>
</form>
👆<label>タグの使い方やname属性の使い方は、他の種類の<input>と全く変わりません。このサンプルではname="favorite_color"なので、送信されるフォームデータにはfavorite_color=選択した色コードが含まれることになります。
フィールドの値は7桁のカラーコードに
<input type="color">で選択された値は#ffa500のような7桁の文字列になります。いわゆる「HEX」と呼ばれる16進数のカラーコードですね。
✍️メモ
- 現状
<input type="color">で透明な色を選択することはできません。つまり、RGBAや、8桁のHEXは設定できません。 - アルファベットは小文字になります(
#FFA500ではなく#ffa500)。
value属性でデフォルト値を指定する
<input type="color" name="favorite_color" value="#ffa500">
👆value="カラーコード"とすることで、フィールドの初期値(デフォルトの値)を指定できます。
value属性を省略した場合
もしvalue="◯◯"を指定しなかった場合、デフォルトの値は#000000(=黒色)となります。
その他の種類の<input>の使い方はこちらのページで解説しています。





例えばこちらの画像はMac💻のChromeで
<input type="color">のフィールドをクリックしたときに表示されるカラーピッカーです。MacのFirefoxでもほとんど同じ表示となります。