このページの目次
<body>タグは、HTML文書のコンテンツ部分(実際にブラウザに表示される部分)を表します。

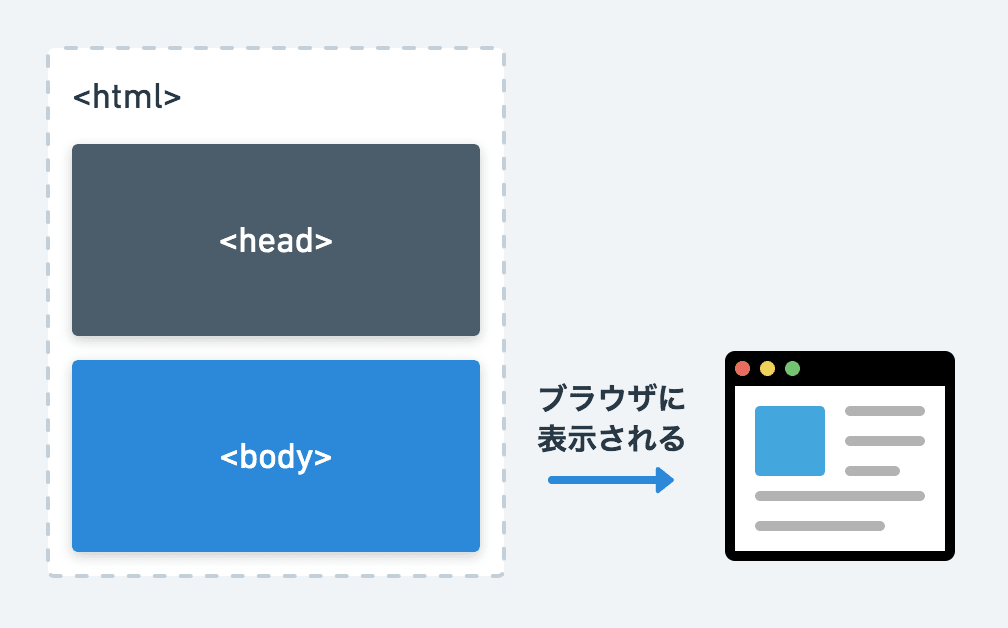
👆HTMLの文書はざっくりとこのような構造になっています。<html>タグには、子要素として<head>と<body>を配置します。<head>の内容はブラウザに直接表示されませんが、<body>の内容の多くはユーザーの目で見られることになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプルのHTML</title>
</head>
<body>
<p>サンプルの文章です</p>
</body>
</html>
👆とてもシンプルなHTML文書の例です。<body>タグの内容がブラウザに表示されています。
😺<head>内には、ロボット(プログラム)が読むメタ情報を書きます。たとえばブラウザは<title>タグからそのページのタイトルを読み取ります。
bodyタグの使い方
bodyはhtmlの子要素にする
<!DOCTYPE html>
<html>
<head>
~
</head>
<body>
~
</body>
</html>
👆<body>は<html>の子要素である必要があります。HTML文書のいちばん上に<body>タグを書いてはいけません。なお、HTML文書では先頭に<!DOCTYPE html>を配置します。
Webページのコンテンツはbodyの中に書く
基本的にWebページは<body>内に要素を入れていく形で作成していきます。<body>はユーザーが見る全てのページで使うことになります。
🙅1つのページでbodyを複数回使ってはいけない
1ページ(1つのHTML文書)の中で2回以上<body>〜</body>を使うことはできません。
bodyタグの周りに隙間ができることがある

👆bodyをCSSで塗りつぶすとよく分かりますが、body要素とページの縁に隙間が空くことがあります。これはGoogle Chromeなどの主要ブラウザで、bodyタグに対してデフォルトでmarginがあてられているためです。
CSS Google Chromeのデフォルトスタイル
body {
display: block;
margin: 8px;
}
これを解消するためには、以下のようなCSSを記載する必要があります。
CSS
body {
margin: 0;
}